How I Automated Markdown and HTML Link Generation for My Ship30for30 Essays

I had written a bunch of short essays as part of Ship30for30 challenge over the summer. Now that I was redoing my website, I thought it would be nice if I could have a collection of those links here.
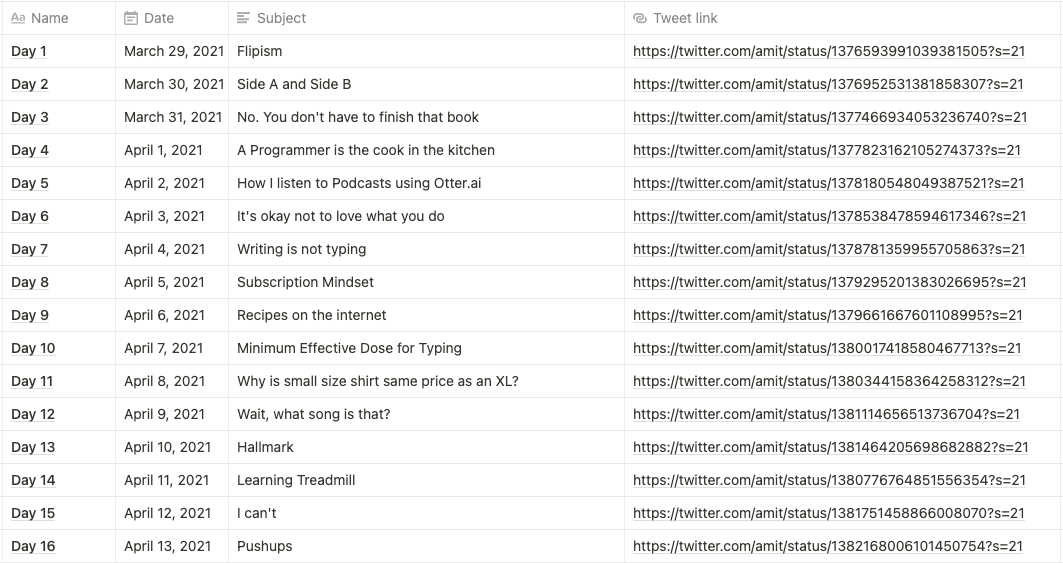
I had the titles and the URLs for all of them in a Notion table. I now needed a way to turn these into markdown links, so I could just paste that into the Ghost editor.

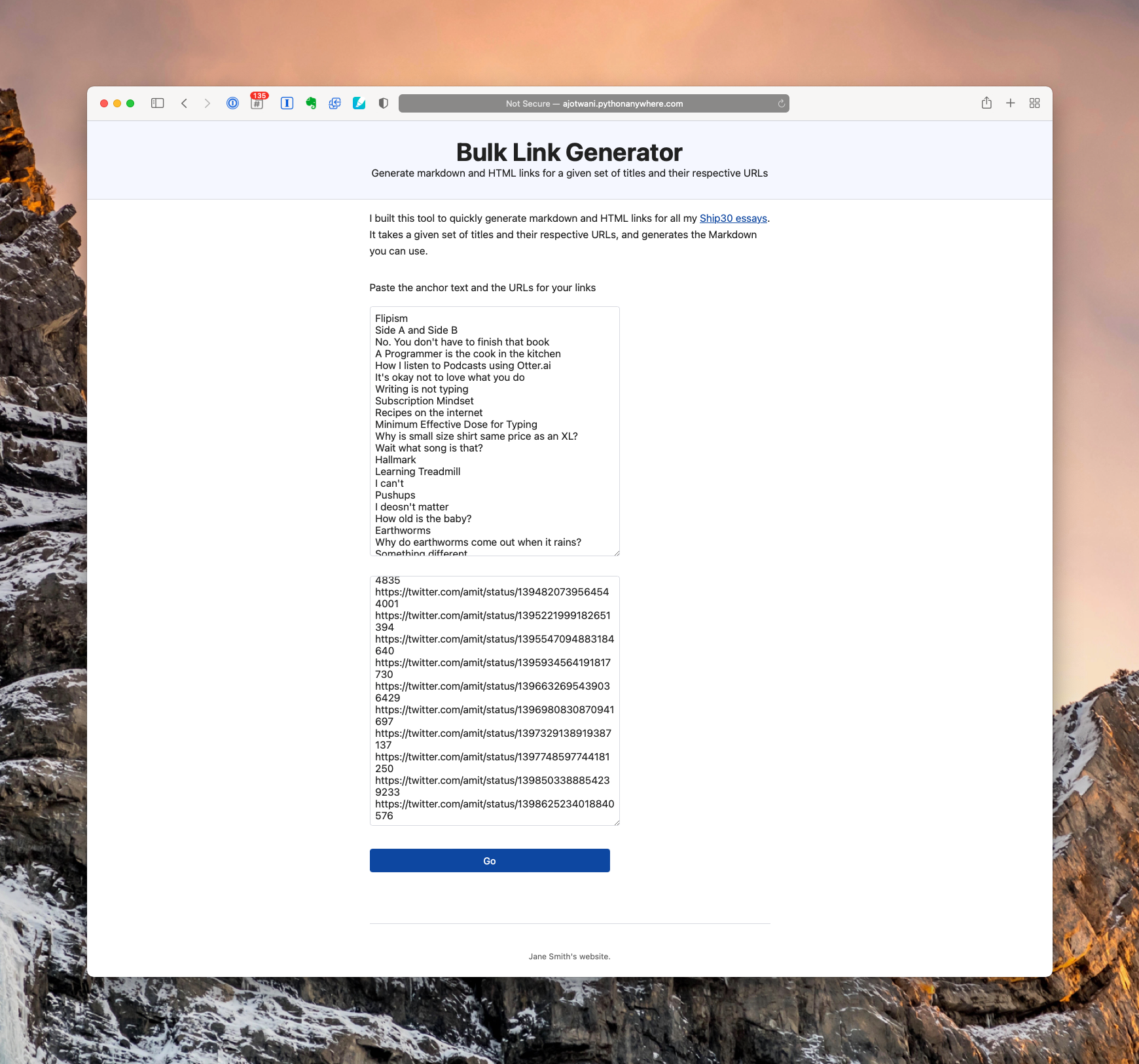
So, I did what any lazy human worth their salt would do. I built a quick little tool that accepts the "link text", and their respective "URLs", and turns them into Markdown, and HTML links.
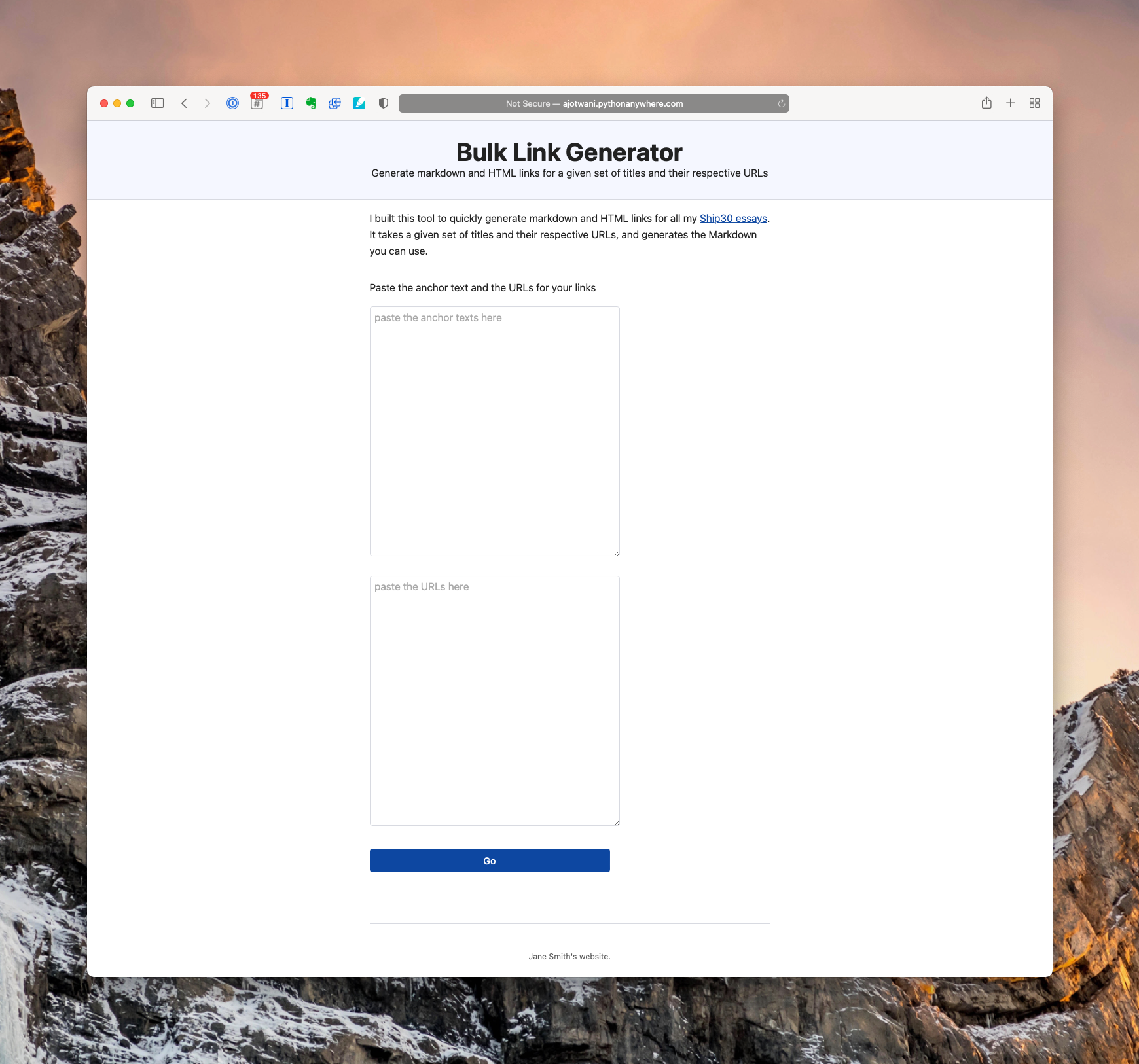
It's now available here.

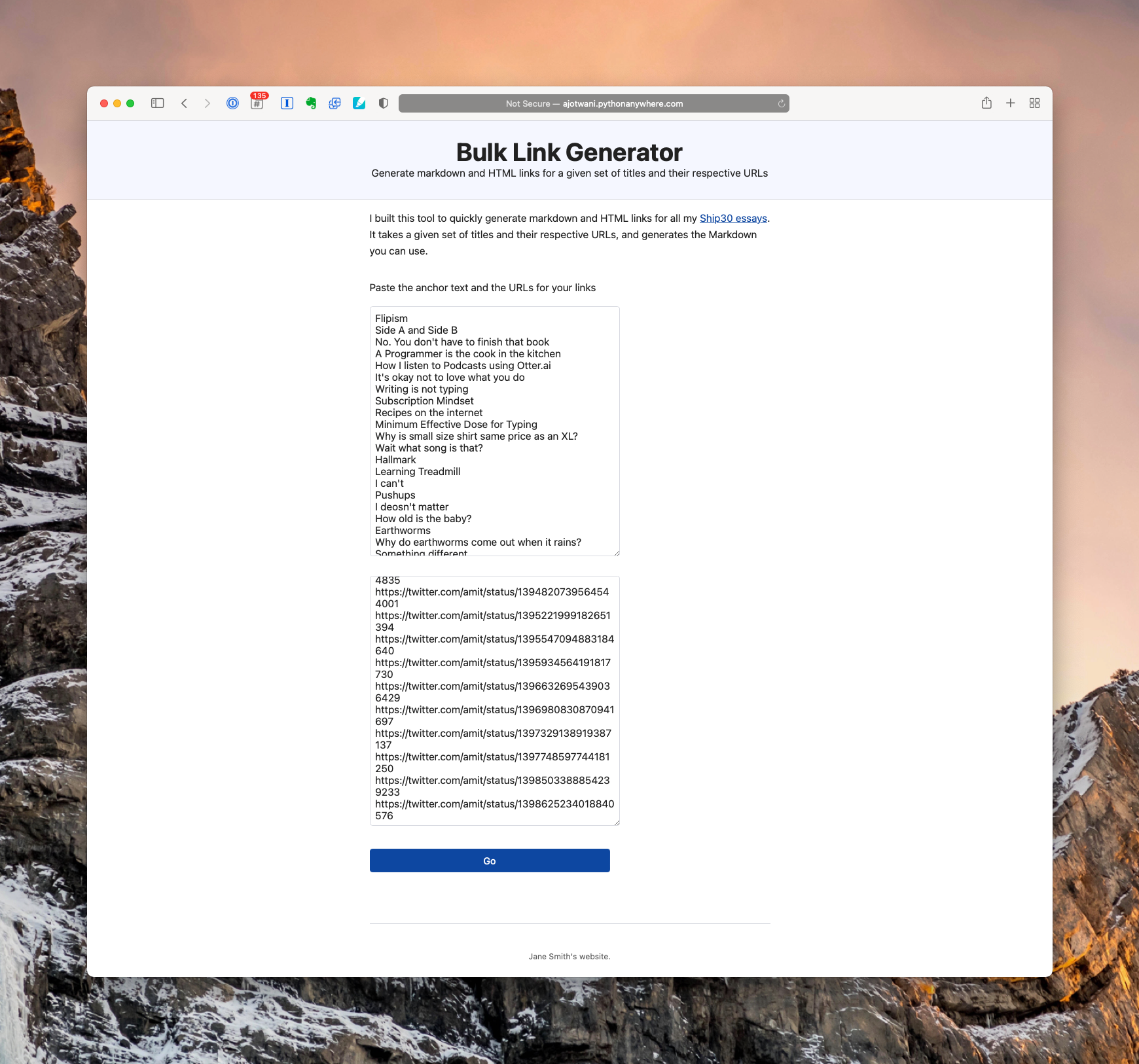
Paste one or more "anchor link" text in the first box. One per line.

Paste the respective "URLs" in the second box. One per line. That's hit. Hit the "Go" button.
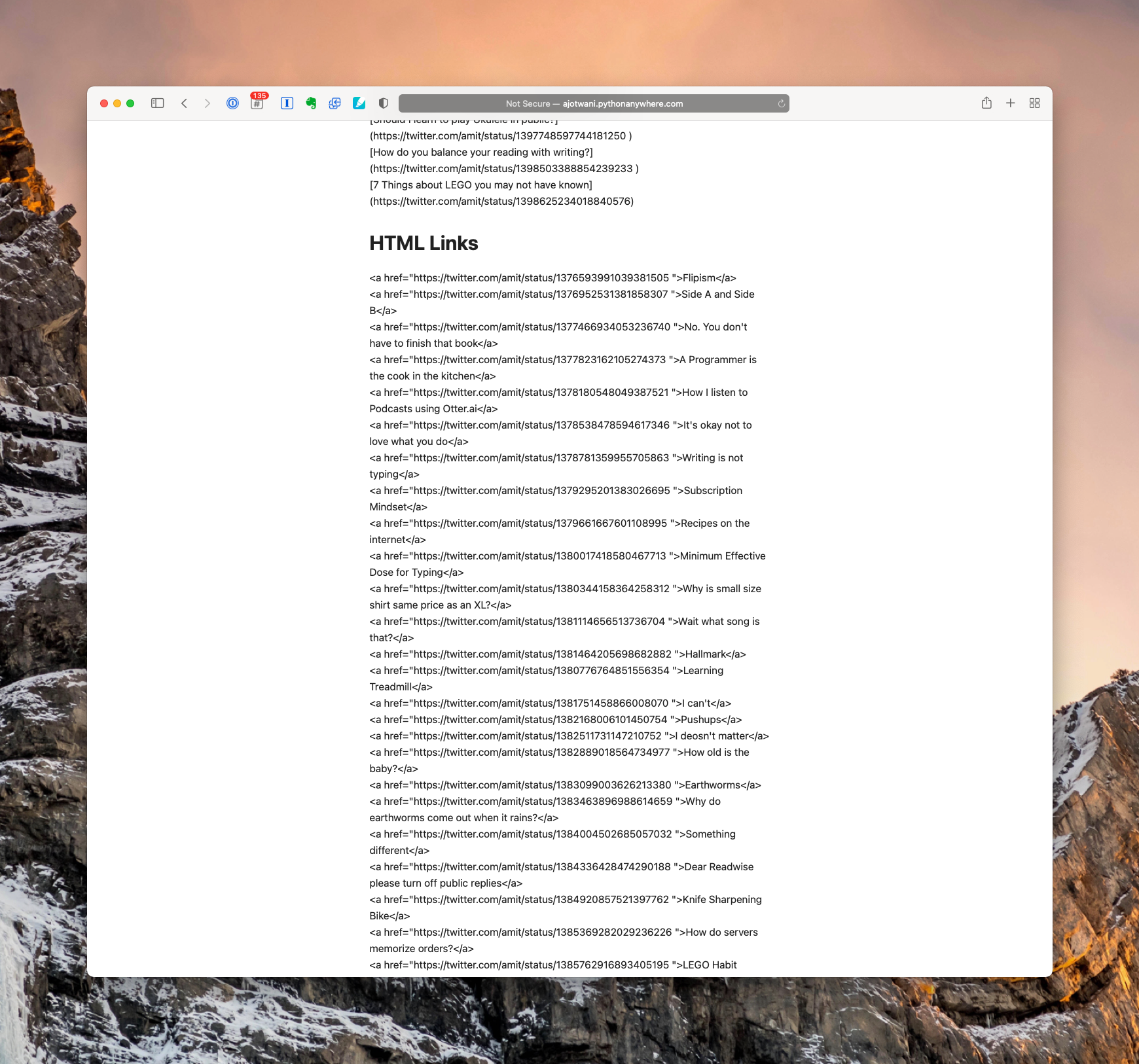
It generates the markdown that you can paste into your blog editor, like I did to create this Ship30 essays page.

It also generates the traditional HTML links if that's your thing.

That's it. Now, enjoy your coffee!